Recientemente he tenido la necesidad de aprender a manejar un poco más el uso de los mapas que ofrece Google, Microsoft o Yahoo!.
Uno de los principales objetivos que estoy buscando es el diseñar una aplicación sencilla para la búsqueda de productos en una determinada zona del usuario.
Por ejemplo yo vivo en las coordenadas: 20.958705,-89.632247 y me gustaría saber que servicios (entiéndase tiendas, escuelas, etc) hay cerca de donde yo vivo y el tiempo estimado que puedo hacer caminando o viajando en coche para llegar a ese servicio.
En este post realizaremos un mapa básico (Mostrar un mapa en una página web) utilizando silverlight.
Lo que necesitamos:
- Microsoft Visual Studio 2008 con Service Pack 1 (También funciona la versión Express).
- Las herramientas de desarrollo de Silverlight para C#.
- El SDK de Bing Maps que podemos descargar de aquí.
- Una cuenta .NET (Windows Live o Hotmail)
- Una Key para poder utilizar los mapas en nuestras aplicaciones Silverlight la cual podemos crear aquí.
Creando una cuenta Maps Account para Bing.
Primero hay que ir a: https://www.bingmapsportal.com/
Seguidamente si disponemos de una cuenta @live. @msn, @hotmail.com, si no es nuestro caso, tendremos que crear una.
 Buscamos en la parte superior derecha la opción que dice Log On, aparecerá la opción de logueo con la cuenta Live / hotmail.
Buscamos en la parte superior derecha la opción que dice Log On, aparecerá la opción de logueo con la cuenta Live / hotmail.

Si es la primera vez que no damos de alta en el servicio, tendremos que llenar una serie de información, como dato adicional no es necesario colocar el nombre de la compañía o un número de teléfono si vamos a utilizar las id con fines educativos.
 Cuando vayamos a crear una Key tendremos que rellenar dos campos. El primero define el nombre de la aplicación y el segundo la URL, como yo trabajare en localhost (utilizando Apache) colocare http://localhost como URL.
Cuando vayamos a crear una Key tendremos que rellenar dos campos. El primero define el nombre de la aplicación y el segundo la URL, como yo trabajare en localhost (utilizando Apache) colocare http://localhost como URL.
Una vez que hayamos colocado los datos que se nos pide, se nos generara una KEY que necesitaremos para la ejecución del API de BING MAPS.
CREANDO NUESTRO PRIMER MAPA BÁSICO.
Ejecutamos Visual Studio 2008
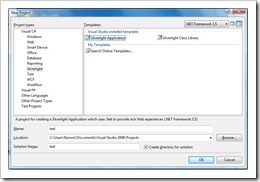
Creamos un nuevo proyecto Visual C# Silverlight de tipo Silverlight Application.
 El tipo de Selección para el proyecto lo pondré como Automatically, ya que tenemos la aplicación cargada, agregaremos una nueva referencia dándole clic con el botón derecho del mouse al Folder References y a la opción del menú contextual “Add Reference”.
El tipo de Selección para el proyecto lo pondré como Automatically, ya que tenemos la aplicación cargada, agregaremos una nueva referencia dándole clic con el botón derecho del mouse al Folder References y a la opción del menú contextual “Add Reference”.
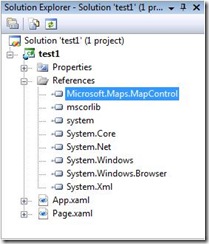
En el cuadro de diálogo que nos aparece, seleccionamos la pantalla Browse (Explorar), buscamos la dll. Microsoft.Maps.MapControl que esta instalada en C:\Archivos de Programas\Bing Maps Silverlight Control\V1\Libraries\ Esta ruta es opcional ya que depende donde la hayas instalado tu.
Cuando la librería este cargada deberá de aparecer en el árbol de referencias.
 Ahora nos dirigimos a nuestra aplicación silverlight agregando el siguiente código en la parte xmlns:
Ahora nos dirigimos a nuestra aplicación silverlight agregando el siguiente código en la parte xmlns:
xmlns:mapa="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
Donde mapa es una variable
A continuación agregamos la siguiente línea de código dentro del Grid
<mapa:Map CredentialsProvider="TU KEY"/>
Recuerda que “mapa” es el nombre de mi variable. y TU KEY es el número generado en la página de BING MAPS.
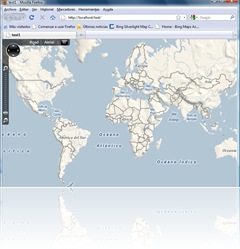
Al compilar la aplicación y colocarla en el directorio httdocs de Apache podemos genera el resultado:
Si quieres agregar más zoom puedes utilizar la función ZoomLevel =”valor” dentro de la etiqueta del mapa que colocamos en el GRID y si quieres que el mapa tenga una determinada coordenada o este centrado en un punto utilizamos la función center =”puntoX,PuntoY”
De forma que quedaría así:
<mapa:Map CredentialsProvider="TU KEY" ZoomLevel="17" Center="20.958705,-89.632247"/>
 Y así por ejemplo se genera una nueva vista, en la imagen superior se muestran las calles o manzanas de la colonia en la que vivo en Mérida, Yucatán México. xD.
Y así por ejemplo se genera una nueva vista, en la imagen superior se muestran las calles o manzanas de la colonia en la que vivo en Mérida, Yucatán México. xD.

Alguien sabe como hago esto con un mapa offline??? necesito una aplicación web, que controle mapas con silverlight pero que no tenga salida a internet
ResponderEliminarHola Francisco,
ResponderEliminarGracias por este articulo el cual esta muy bueno.
Yo he seguido este tutorial y el resultado ha sido
exactamente como usted lo muestra.
http://localhost:1350/bing002TestPage.aspx
Si usted es ten amable me podria decir que debo hacer para ejecutarlo en mi sitio web.
Gracias.
javiergarcia@rogers.com
Estimado,
ResponderEliminarQuiero utilizar el código de unos de los ejemplos del interactiva sdk for silverlight de bing maps pero no se como hacerlo. Es decir, copio tal cual aparece en el sdk y pego el código en visual studio 2010 pero al compilar me da error de compilación.
Debo modificar algo? aparte de ingresar la key para utilizar la api...
Saludos y gracias por tu buen instructivo!!
Muchas Gracias por tu publicación me ha ayudado mucho en un proyecto. Saludos
ResponderEliminar