En este tutorial mostraremos el funcionamiento básico de los eventos en Silverlight utilizando C# para crearlos, para poder seguir este tutorial necesitaremos tener instalado Visual Studio 2008 o Visual Studio 2010, Microsoft Silverlight versión 3 o 4.
Paso 1
Comenzaremos por ejecutar VisualStudio, una vez que tengamos cargada la interfaz de proyecto, crearemos un nuevo proyecto, para ello, nos dirigimos al Menú Archivo –> Luego Nuevo y seleccionaremos –> “Nuevo Proyecto”.
Nos aparecerá la ventana de proyectos:
Figura 1.
Del lado izquierdo nos aparecerá los tipos de proyectos que podemos desarrollar (plantillas) y los lenguajes de programación que tenemos instalado en Visual Studio en el momento. Seleccionamos C# –> Nos dirigimos a Silverlight de lado derecho tenemos las “plantillas” con las que podemos trabajar, seleccionaremos “Silverlight Application”
Más a la derecha tenemos la descripción de la plantilla y el tipo de lenguaje con el que se trabajará.
En la parte inferior de la ventana tenemos Name: está opción hace referencia al nombre que llevará el proyecto.
Le pondremos “holamundo”
Paso 2: Interfaz de Programación

- Herramientas (ToolBox), al lado izquierdo, que no son más que una serie de “objetos” que nos permitirán desarrollar nuestra aplicación Silverlight
- Área de programación (medio). Es el área donde se ubica la aplicación a ser desarrollada y las plantillas a ser programadas.
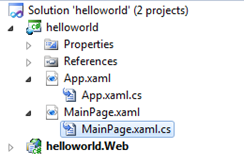
- Explorador de Soluciones ( lado derecho) Contiene los proyectos que tengamos abiertos al momento, en nuestro caso notaremos que tenemos un holamundo con el icono de C# (está es la aplicación en si), y un holamundo.web, este último genera un sitio web para que la aplicación silverlight sea cargada en tiempo de ejecución.
Paso 4: Programando
Para ello buscaremos un botón en nuestra área de Herramientas (barra izquierda), y seleccionamos el botón, posteriormente lo “arrastramos” a nuestra área de trabajo, lo mismo hacemos con un componente de tipo Label.
Buscamos un código similar al siguiente en el XAML
<Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="12,12,0,0" Name="button1" VerticalAlignment="Top" Width="75" />
En el cual sustituiremos el Content=”Button” por Content=”Saludo” y Name=”button1” por Name=”saludar”
Lo mismo haremos con el componente Label
<dataInput:Label Height="37" HorizontalAlignment="Left" Margin="63,88,0,0" Name="label1" VerticalAlignment="Top" Width="215" />
Nada más que en este caso cambiamos Name=”label1” por Name=””saludo” y agregamos Content=””
Hora de codificar.
Boton: Seguido de Name=”saludar” agregamos un nuevo evento con la siguiente propiedad. Click="SaludarUsuario"
En nuestro explorador de soluciones buscamos el siguiente archivo: MainPage.xaml.cs, en el cual programaremos todos los eventos que nuestra aplicación realizará.
Abrimos dicho archivo, después de la inicialización de componentes crearemos un nuevo evento como se muestra a continuación.
private void SaludarUsuario(object sender, RoutedEventArgs e)
{saludo.Content = “Hola Mundo”;
}
Finalizamos la edición de código, precionamos la tecla F5
Cuando el usuario haga clic en el botón Saludo, automáticamente se desplegará el mensaje de Hola Mundo.
Y así es como hemos desarrollado una aplicación rápida y sencilla con Silverlight, en el siguiente artículo continuaremos con la lectura de datos.
Para ver este ejemplo en ejecución visita: http://ghalis.net/javier/silver/practica1/




No hay comentarios:
Publicar un comentario